「更新代行」 &「Jimdo操作サポート」
-
ライト・プラン 3,000円/月
◎半年払い:18,000円 ⇒ 15,000円
◎1年払い:36,000円 ⇒ 30,000円 -
アドバンス・プラン 5,000円/月
◎半年払い:30,000円 ⇒ 25,000円
◎1年払い:60,000円 ⇒ 50,000円 -
プレミアム・プラン 10,000円/月
◎半年払い:60,000円 ⇒ 50,000円
◎1年払い:120,000円 ⇒ 100,000円
「Yahoo!プロモーション広告」リスティング広告 運用代行
-
アカウント取得及び、初期設定
15,000円(税別) -
運用代行 (キーワードや入札設定の見直などをいたします)
7,500円/月(税別)
※広告費用は含まれおりません。
「Google AdWords」リスティング広告 運用代行
-
アカウント取得及び、初期設定
15,000円(税別) -
運用代行 (キーワードや入札設定の見直などをいたします)
7,500円/月(税別)
※広告費用は含まれおりません。

スマートフォン、タブレット、パソコン、ノートPCでウェブサイトを閲覧する画面の大きさはそれぞれ異なります。
「Jimdoプラス」ではレスポンシヴWebデザインで構築して全てに対応しています。

必要に応じて機能の追加や、外部のサービスをホームページに組み込みます。
ホームページにリピーターを増やしませんか?
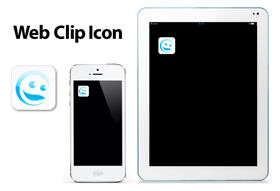
Webクリップ・アイコン

- アプリの様にオリジナルのアイコンがホーム画面に登録できます。
- ウェブサイトへのショートカットとして使えます。
- アイキャッチなアイコンを作成することによりウェブサイトへのリピーターを作ったりブランディングにも効果的です。
(通常は表示中のページを縮小したサムネールがそのままアイコンとなります。)
※Andoridのスマートフォンでも同様のアイコンを登録をする事ができます。(ホームページをお気に入りに登録後、プロパティで「ショートカットの作成」を選択すると登録できます)
◎「Webクリップ・アイコン」を制作いたします
Jimdoの「レスポンシブWebデザイン」に対応したテンプレート

Jimdo(ジンドゥー)で提供しているテンプレートのほとんどが「レスポンシブWebデザイン」に対応にするようなりました。今までJimdoが提供していた「スマートフォン表示」よりも、レスポンシブWebデザインにした方が、どのデバイスにも対応しているので、よりモバイル・フレンドリーとなります。
※どのテンプレート使っても、しっくりこない場合はカスタマイズをお勧めいたします。
※Jimdo(ジンドゥー)のレスポンシブに対応したテンプレートの特徴を知りたい方はこちら
Jimdoで「スクロール・エフェクト」

スマホ・サイトなどの縦長サイトでよく見かける「スクロール・エフェクト」は、さり気ない程度に取り入れるとイメージアップにつながります。マイクロソフトの PowerPoint でプレゼンする時と同じで少し動きのある方が印象に残りやすくなります。ホームページのデザインがシンプルで簡素化されてきている中で、こういったスクロール・エフェクトのような 視差効果(パララックス)を取り入れる事により、アクセスして来たお客様を退屈させずに印象を残す事ができます。
※Jimdo Plusで「スクロール・エフェクト」を取り入れたカスタマイズができます。
このホームページも下にスクロールをすると下からコンテンツがフワッと表示されます。
「スマートフォン」「タブレット」で効果を発揮
※「Jimdo」には搭載されていない機能です。「Jimdo Plus」のオプション・サービスをご利用頂くとご利用が可能です。
その他
飲食店
Bar de Mirai

スプラッシュ・スクリーン


- 「スプラッシュ・スクリーン」がiPhone、iPhone5、iPad (縦&横)で表示されます。
- iPhone、iPad、Androidで「Webクリップアイコン」が利用可能
- スマートフォン、タブレット(iPad)の縦向きの時:1列
- タブレット(iPad)の横向き、パソコン上でブラウザを横に広くした時:2列 で表示されます。
Mapse.f vision


- iPhone、iPad、Androidで「Webクリップアイコン」が利用可能
- スマートフォン、タブレット(iPad)の縦向きの時:1列
- タブレット(iPad)の横向き、パソコン上でブラウザを横に広くした時:1列 で表示されます。
ファミリエクラブ

- 左側にサイドスペースが回り込み、パソコン上ではページの横幅を950ピクセルに固定しています。
- スマートフォン、タブレット(iPad)の縦向きの時:1列
- タブレット(iPad)の横向き、パソコン上でブラウザを横に広くした時:2列 で表示されます。
佐瀬歯科医院

- スマートフォン、タブレット(iPad)の縦向きの時:1列
- タブレット(iPad)の横向き、パソコン上でブラウザを横に広くした時:2列 で表示されます。
S&Kサウンドクリエイト

- 左側にサイドスペースが回り込み、パソコン上ではページの横幅を850ピクセルに固定しています。
- スマートフォン、タブレット(iPad)の縦向きの時:1列
- タブレット(iPad)の横向き、パソコン上でブラウザを横に広くした時:2列 で表示されます。
千代田コンサルティング

- PCではページの横幅を850ピクセルに固定しています。
- スマートフォン、タブレット(iPad)の縦向きの時:1列
- タブレット(iPad)の横向き、パソコン上でブラウザを横に広くした時:1列 で表示されます。
セイブテクノ

- PCではページの横幅を850ピクセルに固定しています。
- スマートフォン、タブレット(iPad)の縦向きの時:1列
- タブレット(iPad)の横向き、パソコン上でブラウザを横に広くした時:1列 で表示されます。
クローバーハウス

- お年寄りやご家族にも見やすく、パソコンのキーボード「F11」で全画面表示に対応しています。
- スマートフォン、タブレット(iPad)の縦向きの時:1列
- タブレット(iPad)の横向き、パソコン上でブラウザを横に広くした時:2列 で表示されます。
DAM

- スマートフォン、タブレット(iPad)の縦向きの時:1列
- タブレット(iPad)の横向き、パソコン上でブラウザを横に広くした時:2列 で表示されます。
つるた歯科医院

- パソコンでの表示ではキーボード「F11」で全画面表示に対応しています。
- スマートフォン、タブレット(iPad)の縦向きの時:1列
- タブレット(iPad)の横向き、パソコン上でブラウザを横に広くした時:2列 で表示されます。
Atelier du Bijou

- タイトルに「Webフォント」を使用し、書体にちょっとアクセントをつけました。
- スマートフォン、タブレット(iPad)の縦向きの時:1列
- タブレット(iPad)の横向き、パソコン上でブラウザを横に広くした時:2列 で表示されます。
BJシステム


- iPhone、iPhone5、iPad、Androidで「Webクリップアイコン」が利用可能
- 「スプラッシュ・スクリーン」がiPhone、iPhone5、iPad で表示されます。
- マルチデバイス対応の「デバイス風」デザインを採用。スマートフォン、タブレットの「縦向き」「横向き」やPCのブラウザではブラウザの表示領域に応じてデザインが変わります。
- スマートフォン、タブレット(iPad)の縦向きの時:1列
- タブレット(iPad)の横向き、パソコン上でブラウザを横に広くした時:2列 で表示されます。
PeAch Style Collection



- 「スプラッシュ・スクリーン」がiPhone、iPhone5、iPad (縦&横)で表示されます。
- iPhone、iPhone5、iPad、Androidで「Webクリップアイコン」が利用可能
- スマートフォン、タブレット(iPad)の縦向きの時:1列
- タブレット(iPad)の横向き、パソコン上でブラウザを横に広くした時:2列 で表示されます。
Premium Eye Club


- iPhone、iPhone5、iPad、Androidで「Webクリップアイコン」が利用可能
- 「スマートフォン」「タブレットPC」風のインターフェイスデザインを採用。
ボタンがアプリっぽい感じでタッチスクリーンでタップしやすいデザインです。 - スマートフォン、タブレット(iPad)の縦向きの時:1列
- タブレット(iPad)の横向き、パソコン上でブラウザを横に広くした時:1列 で表示されます。
サウンド・プラニング

- スマートフォン、タブレット(iPad)の縦向きの時:1列
- タブレット(iPad)の横向き、パソコン上でブラウザを横に広くした時:2列 で表示されます。
Regular Package
¥29,800
テンプレートでさらにお得です
Original Package
¥49,800
オリジナルのデザインで作成
Premium Package
¥59,800
オリジナルデザイン + 機能追加
Renewal Package
¥39,800
ウェブサイトをリニューアル
Jimdoプラス は「Jimdo」をカスタマイズするオリジナルのサービスです。
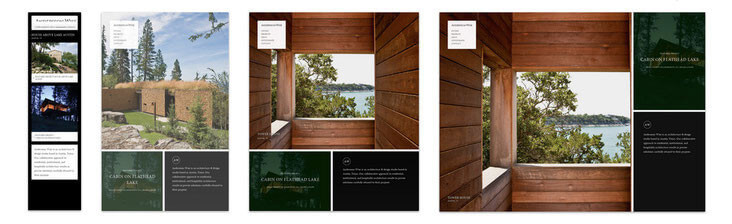
レスポンシブWebデザインで「スマートフォン」「タブレット」「PC」など全てのデバイスに対応いたします。
これからホームページを作られる方や、すでにJimdoでホームページをお持ちの方でもご利用いただけます。
加速するフラット・デザイン
プラス・アルファでこんな事も
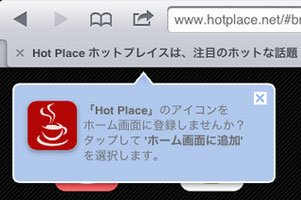
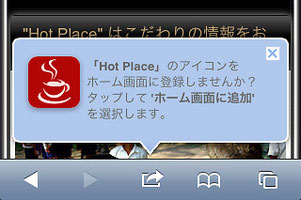
ブックマーク・バブル

iPhone、iPadの「ホーム画面」に登録を促す、ブックマーク・バブル/Mobile Bookmark Bubble はiPhone、iPadで表示する事ができます。
◎「ブックマーク・バブル」を制作いたします

スマートフォンが普及してきている今、「アプリ」を作ってみたい思ってる方も少なくないかと思います。
「アプリ」を作ってホームページのような情報提供をするのであれば、ホームページそのものをアプリ風にする事ができます。
メリット
- 通常のアプリ(ネイティブ・アプリ)より制作費が安い
- アプリをダウンロードさせる為の広告や宣伝が不要
- 情報が一元管理できる(アプリの場合、デバイス毎にアップデートが必要)
- リアルタイムな更新が可能(アプリの場合、その都度審査が必要)
- iPhone,iPad、Android、タブレット用にそれぞれ開発が不要
必要なもの
このような機能を追加する事によりウェブサイトをアプリっぽくする事が可能です。
- Webクリップ・アイコン
- スプラッシュ・スクリーン(フルスクリーン表示)
- ブックマーク・バブル
機能追加で訴求力アップ
機能を追加して、さらにパワーアップ
※Flashはスマートフォンやタブレットで表示されない為、JQueryをつかったスライドをおすすめしています。
オリジナル搭載機能
-
スマートフォンのアドレス・バー
をなくしてファーストビューを広くします -
「ページトップ」ボタン(全ページ)
スマホでも画面の上に楽に戻れます。 -
ナビゲーションを画面の上下に設置
他のページにも楽に移動できます
デジタル・サイネージ

タッチ・スクリーン対応のディスプレイであればタッチしてボタン操作する事ができるので少し大き目の画面でデジタル・サイネージととしてご利用になれます。
PCのブラウザを(※1)キーボードの「F11」を押すとフルスクリーン(全画面表示)で表示する事ができます。(元にもどす場合は同じ「F11」を押します。)
(※フルスクリーンのデジタル・サイネージへの切替えはPCの解像度が横:1024pxと1280pxで対応しています。)

※1「F11」キーの全画面表示はIE、Chrome、Firefoxで対応しています。
※フル・スクリーン(全画面表示)機能はブラウザの種類やバージョンによって異なります。
(Safariの全画面表示は標準で搭載されていないようですのでプラグインなどが必要です。)
※1、2 はお申し込み時より「3営業日」以内に、弊社指定の銀行口座へお支払いくださるようお願いいたします。
この「Jimdoプラス」のウェブサイトもJimdoを使ったレスポンシブWebデザインで作られています。スマートフォンなどでピンチアウト(拡大表示)する事なく見やすく最適化されています。
・スマートフォン、タブレットからは向きを縦横に変えたりしてご覧になってみてください。
・パソコンからご覧の場合はブラウザの画面サイズを縦横に大きさを変えてご確認ください。
(※PCでのご確認の場合、ブラウザはIE、Chrome、Firefox、Safariなどをご利用ください。)
※上記の金額に、2014年3月迄は5%、2014年4月以降は8%の消費税が加算されます。
-
iPhone/iPad用/Android用「ウェブクリップ・アイコン」の制作及び設置
スマートフォンのホーム画面に追加するアイコンです
料金:5,000円/一式(税別) -
iPhone/iPad用「ブックマーク・バブル」の制作及び設置
※アンドロイド用スマートフォンには適応されません
料金:5,000円(税別)
| サービス内容/料金 |
|---|
|
iPhone/iPad用/Android用「ウェブクリップ・アイコン」の制作及び設置 スマートフォンのホーム画面に追加するアイコンです 料金:5,000円/一式(税別) |
|
iPhone, iPhone 5/iPad(縦横)用「スプラッシュ・スクリーン」の制作及び設置 ※アンドロイドのスマートフォンには適応されません 料金:8,000円/一式(税別) |
|
iPhone/iPad用「ブックマーク・バブル」の制作及び設置 ※アンドロイド用スマートフォンには適応されません 料金:5,000円(税別) |
- 1カラム 18,000円(税別)
- 2カラム 28,000円(税別)
- 3カラム 38,000円(税別)
※上記の金額に、2014年3月迄は5%、2014年4月以降は8%の消費税が加算されます。
- 1カラム 56,000円(税別)
- 2カラム 76,000円(税別)
- 3カラム 94,000円(税別)
※上記の金額に、2014年3月迄は5%、2014年4月以降は8%の消費税が加算されます。
※2カラム:導入後に1カラムへの変更ができます
※3カラム:導入後に2カラム、1カラムへの変更ができます
初期費用のご入金
「Jimdoプラス」のお申し込みは、着手金として「初期費用」を当社指定銀行口座までお振込みください。(お振込の手数料はお客様側でご負担をお願いいたします)
※初期費用の内容は、ご利用規約の「お支払い」内容をご確認ください。
お申し込み及びご契約は「お支払い」の確認ができてから成立とさせていただきます。
年末年始の営業について
12月28(土)~ 1月5日(日)
は休業となります。何卒よろしくお願いたします。
あ
icon-compass
icon-collapse
icon-collapse-top
icon-expand
icon-eur
icon-euro (alias)
icon-gbp
icon-usd
icon-dollar (alias)
icon-inr
icon-rupee (alias)
icon-jpy
icon-yen (alias)
icon-cny
icon-renminbi (alias)
icon-krw
icon-won (alias)
icon-btc
icon-bitcoin (alias)
icon-file
icon-file-text
icon-sort-by-alphabet
icon-sort-by-alphabet-alt
icon-sort-by-attributes
icon-sort-by-attributes-alt
icon-sort-by-order
icon-sort-by-order-alt
icon-thumbs-up
icon-thumbs-down
icon-youtube-sign
icon-youtube
icon-xing
icon-xing-sign
icon-youtube-play
icon-dropbox
icon-stackexchange
icon-instagram
icon-flickr
icon-adn
icon-bitbucket
icon-bitbucket-sign
icon-tumblr
icon-tumblr-sign
icon-long-arrow-down
icon-long-arrow-up
icon-long-arrow-left
icon-long-arrow-right
icon-apple
icon-windows
icon-android
icon-linux
icon-dribbble
icon-skype
icon-foursquare
icon-trello
icon-female
icon-male
icon-gittip
icon-sun
icon-moon
icon-archive
icon-bug
icon-vk
icon-weibo
icon-renren
これはテストです
これはテストです
これはテストです
これはテストです
これはテストです




- ナビゲーションの配置、使い勝手、ユーザビリティ
- 文字の大きさ
- リンクやボタンの押しやすさ、分かりやすいリンク・テキスト
- レイアウト(カラム配置)
- 画像の大きさ
これらの要素を画面の大きさにあわせて見やすく最適化しています。
- Jimdoアカウントの取得
Jimdoのアカウントを取得して頂きます。まずは無料プランのアカウントを作成してください。※すでに取得されている方はアカウントIDをお伝え下さい。※アカウントの取得代行は無料です。ご希望の場合、取得したいアカウントIDをお伝え下さい
※スマートフォンからご利用の方はデバイスを横向きにしてご覧下さい。



iPhoneのSafariには機能でホーム画面にアイコンを追加できる「Webクリップ機能」という機能があります
iPhone、iPod touch、iPad限定の機能になってしまいますが、ホームページを画面にあるアプリのランチャー・アイコンの様に、オリジナルでデザインしたものを登録する事ができます。iPhone、iPod touch、iPadのブラウザ「Safari」独自のブックマーク機能で、ホーム画面にウェブサイトへのショートカットとして使う事ができます。Webクリップ用のアイコンを登録するとそのアイコンがアプリの様にホーム画面に登録されます。アイキャッチなアイコンを作成してウェブサイトへのリピーターを作ったりブランディングの構築にもなります。(通常はホーム画面の追加を行った場合は表示中のページを縮小したキャプチャがそのままアイコンとなります。)
※Andoridのスマートフォンでも同様のアイコンを登録をする事ができます。(ホームページをお気に入りに登録後、プロパティで「ショートカットの作成」を選択すると登録できます)
◎オリジナルの「Webクリップ・アイコン」を制作いたします
Soft Bank
| 機種名 | 機種No. | 横×縦 | ||
|---|---|---|---|---|
| SoftBank | 004HW | 678×?? | 452×?? | |
| SoftBank | 007HW | 800×480 | 533×320 | 400×240 |
| Libero | 003Z | 800×480 | 533×320 | 400×240 |
| iPhone | iPhone4 | ━ | 480×320 | ━ |
| iPhone | iPhone3G | ━ | 480×320 | ━ |
| GALAPAGOS | 005SH | 800×480 | 533×320 | 400×240 |
| GALAPAGOS | 003SH | 800×480 | 533×320 | 400×240 |
| AQUOS PHONE | 006SH | 960×540 | 640×360 | 480×270 |
| AQUOS PHONE | 007SH | 854×480 | 569×320 | 426×240 |
| AQUOS PHONE | 007SH J | 960×540 | 640×360 | 480×270 |
| AQUOS PHONE THE PREMIUM | 009SH | 960×540 | 640×360 | 480×270 |
| Yahoo! Phone | 009SH Y | 960×540 | 640×360 | 480×270 |
| AQUOS PHONE | 104SH | 960×540 | 640×360 | 480×270 |
| AQUOS PHONE | 103SH | 960×540 | 640×360 | 480×270 |
| AQUOS PHONE | 102SH | 960×540 | 640×360 | 480×270 |
| AQUOS PHONE | 101SH | |||
| SoftBank | 007SH KT | |||
| シンプルスマートフォン | 008Z | 800×480 | 533×320 | 400×240 |
| STAR 7 | 009Z | 800×480 | 533×320 | 400×240 |
| HONEY BEE® | 101K | 800×480 | 533×320 | 400×240 |
| MEDIAS CH | 101N | 800×480 | 533×320 | 400×240 |
| LUMIX Phone® | 101P | 960×540 | 640×360 | 480×270 |
| LUMIX Phone® | 102P | |||
| Sweety | 003P | 854×480 | 569×320 | 426×240 |
| HTC Desire HD | 001HT | 800×480 | 533×320 | 400×240 |
| HTC Desire HD | X06HTⅡ | 800×480 | 533×320 | 400×240 |
| DELL Streak™ Pro | 101DL | 960×540 | 640×360 | 480×270 |
| DELL Streak | 001DL | 1212×727 | 800×480 | 602×361 |
docomo
| 機種名 | 機種No. | 横×縦 | ||
|---|---|---|---|---|
| Optimus chat | L-04C | 727×485 | 480×320 | 360×240 |
| Optimus Pad | L-06C | 1280×768 | 1280×768 | 1280×768 |
| Optimus bright | L-07C | 800×480 | 533×320 | 400×240 |
| Optimus LTE | L-01D | 962×540 | 640×360 | 480×270 |
| PRADA phone | LG L-02D | 800×480 | 533×320 | 400×240 |
| Xperia | SO-01B | 854×480 | 569×320 | 426×240 |
| Xperia arc | SO-01C | 854×480 | 569×320 | 426×240 |
| Xperia acro | SO-02C | 854×480 | 569×320 | 427×240 |
| Xperia ray | SO-03C | 854×480 | 569×320 | 426×240 |
| Xperia PLAY | SO-01D | 854×480 | 569×320 | 426×240 |
| LUMIX Phone | P-02D | 960×540 | 640×360 | 480×270 |
| P-01D | 800×480 | 533×320 | 400×240 | |
| P-07C | 854×480 | 569×320 | 426×240 | |
| F-12C | 800×480 | 533×320 | 400×240 | |
| ARROWS Kiss | F-03D Girls' | 800×480 | 533×320 | 400×240 |
| ARROWS Kiss | F-03D | 800×480 | 533×320 | 400×240 |
| ARROWS X LTE | F-05D | 962×540 | 640×360 | 480×270 |
| ARROWS μ | F-07D | 800×480 | 533×320 | 400×240 |
| MEDIAS | N-04C | 854×480 | 569×320 | 426×240 |
| MEDIAS | WP N-06C | 854×480 | 569×320 | 426×240 |
| MEDIAS PP | N-01D | 800×480 | 533×320 | 400×240 |
| REGZA Phone | T-01C | 854×480 | 569×320 | 426×240 |
| REGZA Phone | T-01D | 962×540 | 640×360 | 480×270 |
| LYNX | SH-10B | 800×480 | 533×320 | 400×240 |
| LYNX 3D | SH-03C | 800×480 | 533×320 | 400×240 |
| AQUOS PHONE | SH-12C | 960×540 | 640×360 | 480×270 |
| AQUOS PHONE | SH-13C | 960×540 | 640×360 | 480×270 |
| AQUOS PHONE | SH-01D | 962×540 | 640×360 | 480×270 |
| AQUOS PHONE slider | SH-02D | 960×540 | 640×360 | 480×270 |
| Disney Mobile | F-08D | 960×540 | 640×360 | 480×270 |
| Q-pot.Phone | SH-04D | - | - | - |
| GALAPAGOS S | SC-02B | 800×480 | 533×320 | 400×240 |
| GALAXY S II | SC-02C | 800×480 | 533×320 | 400×240 |
| GALAXY S II LTE | SC-03D | 800×480 | 533×320 | 400×240 |
| GALAXY NEXUS | SC-04D | 897×540 | 598×360 | 400×240 |
| GALAXY Tab | SC-01C | 1024×600 | 683×400 | 512×300 |
au
| 機種名 | 機種No. | 横×縦 | ||
|---|---|---|---|---|
| HTC EVO | ISW11HT | 800×480 | 533×320 | 400×240 |
| HTC EVO | ISW12HT | 960×540 | 640×360 | 480×270 |
| GALAXY SII WiMAX | ISW11SC | 960×540 | 640×360 | 480×270 |
| ARROWS ES | IS12F | 800×480 | 533×320 | 400×240 |
| ARROWS Z | ISW11F | 960×540 | 640×360 | 480×270 |
| DIGNO | ISW11K | 800×480 | 533×320 | 400×240 |
| MOTOROLA PHOTON™ | ISW11M | 960×540 | 640×360 | 480×270 |
| MOTOROLA RAZR™ | IS12M | 960×540 | 640×360 | 480×270 |
| Windows® Phone | IS12T | |||
| INFOBAR | C01 | 854×480 | 569×320 | 426×240 |
| INFOBAR | A01 | 960×540 | 640×360 | 480×270 |
| AQUOS PHONE | IS14SH | 960×540 | 640×360 | 480×270 |
| AQUOS PHONE | IS13SH | 960×540 | 640×360 | 480×270 |
| AQUOS PHONE | IS12SH | 960×540 | 640×360 | 480×270 |
| AQUOS PHONE | IS11SH | 960×540 | 640×360 | 480×270 |
| G'zOne | IS11CA | 960×540 | 640×360 | 480×270 |
| Optimus X | IS11LG | 800×480 | 533×320 | 400×240 |
| Xperia acro HD | IS12S | 960×540 | 640×360 | 480×270 |
| Xperia acro | IS11S | 854×480 | 569×320 | 426×240 |
| REGZA Phone | IS11T | 854×480 | 569×320 | 426×240 |
| MEDIAS BR | IS11N | 800×480 | 533×320 | 400×240 |
| MIRACH | IS11PT | 854×480 | 569×320 | 426×240 |
| SIRIUS | IS06 | 800×480 | 533×320 | 400×240 |
| IS05 | 854×480 | 569×320 | 426×240 | |
| REGZA Phone | IS04 | 854×480 | 569×320 | 426×240 |
| IS03 | 720×480 | 480×320 | 360×240 | |
| IS02 | 800×480 | 533×320 | 400×240 | |
| IS01 | 960×480 | 640×320 | 480×240 | |
EMOBILE
| 機種名 | 機種No. | 横×縦 | ||
|---|---|---|---|---|
| Pocket WiFi S | S31HW | 800×480 | 400×320 | 3??×240 |
| Pocket WiFi S 2 | S41HW | 720×480 | 480×320 | 360×240 |
| Smart bar | S42HW | 800×480 | 533×320 | 400×240 |
| Sony Ericsson mini | S51SE | 720×480 | 480×320 | 360×240 |
| GS02 | 854×480 | 569×320 | 426×240 | |
| HTC Aria | S31HT | 720×480 | 480×320 | 360×240 |

使いやすくて便利なCMS「Jimdo」を使ってマルチ・デバイスに対応したウェブサイトを構築いたします。(PC用、スマートフォン用などウェブサイトをそれぞれ分ける事なくワンソースで管理する事が可能です。)
業界・用途別デザイン
業界や用途に応じたデザインをご用意いたします。
Jimdoをカスタマイズして以下の様な対応ができます。
- ナビゲーション・ボタンのデザイン変更
- ヘッダー画像の切り替え
- スマートフォン、アドレスバーの非表示
- Webアプリ対応(ウェブサイトをアプリ風にできます)
- ウィジェット機能の埋め込み
2016年
11月
05日
土
Jimdoで「モリサワ」のフォントを使ってみませんか?

Jimdoの有料版では日本語フォント「モリサワ」のWebフォントが使えます。
◎ Jimdo Pro をご契約の場合:15書体 表示例
◎ Jimdo Business をご契約の場合:176書体 が使えます。
※ご注意「Jimdo Business」をご契約している方は、管理画面で「見出し」の書体のみが変更できますが、今現在「Jimdo Pro」では編集画面から変更する事ができません。
※Jimdo Plusでは「Jimdo Pro」「Jimdo Business」 の方でもお好きなモリサワのフォントを使ってカスタマイズいたします。
2016年
11月
05日
土
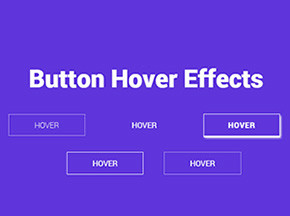
「ホバー・エフェクト」で惹きつける

フラット・デザインなどでデザインが簡素化されてきている今のウェブサイトでは、視覚効果で惹きつけるホバー・エフェクトが効果的です。
Icon Back Icon Forward Icon Down Icon Up Icon Spin Icon Drop Icon Fade Icon Float Away Icon Sink Away Icon Grow Icon Shrink Icon Pulse Icon Pulse Grow Icon Pulse Shrink Icon Push Icon Pop Icon Bounce Icon Rotate Icon Grow Rotate Icon Float Icon Sink Icon Bob Icon Hang Icon Wobble Horizontal Icon Wobble Vertical Icon Buzz Icon Buzz Out
※マウスオーバーするとボタンの中のアイコンが動きます
2016年
11月
05日
土
「Webクリップ・アイコン」でホームページにリピーターを増やしませんか?

- アプリの様にオリジナルのアイコンがホーム画面に登録できます。
- ウェブサイトへのショートカットとして使えます。
- アイキャッチなアイコンを作成することによりウェブサイトへのリピーターを作ったりブランディングにも効果的です。
(通常は表示中のページを縮小したサムネールがそのままアイコンとなります。)
※Android(アンドロイド)のスマートフォンでも同様のアイコンを登録をする事ができます。
(ホームページをお気に入りに登録後、プロパティで「ショートカットの作成」を選択すると登録できます)
※Jimdo Plusで 「Webクリップ・アイコン」の設置をいたします
2016年
7月
07日
木
国産の主要スマホやタブレットにも対応した「ブレイクポイント」を設定しています
「Jimdoプラス」では細かく細分化されたスマホやタブレットの画面サイズに対応する「ブレイクポイント」を独自に設定しています。
※ブレイクポイント:画面サイズ別にレイアウト、デザインのCSSを切り替える画面の表示幅のこと
2016年
1月
10日
日
これからのホームページのスタイル
「レスポンシブWebデザイン」⇒「フラットデザイン&マテリアルデザイン」⇒「1カラムサイト+カードUI」⇒「パララックス」
などと難しい専門用語が続きますが、スマートフォンやタブレットが中心となった今、これからのホームページは、なるべくページ遷移しないで情報提供できるような、シンプルな「コンテンツ(情報)の導線」と訴求したい「厳選された情報」を整理する事が大切です。
そしてパワーポイントのスライドを使ってプレゼンするようにページの上から順番に分かりやすく、興味を持ってもらえるような訴えかける構成と退屈させないビジュアルや見せ方(パララックス)が鍵となります。
ビッシリ書き込まれたプレゼン資料のように情報を盛り過ぎたサイトは、今の情報過多の時代では敬遠されてしまいます。
端的な言葉とビジュアルで引きつけ、お客様の心を短時間でつかめるプレゼン型サイトがこれからのスタイルとなります。
※Jimdo Plusでは、時代に適応した最新のWebトレンドも取り入れ、ご提案させて頂きながら構築させて頂きます
2015年
9月
09日
水
「iPad Pro」にも対応します

アップルからリリースされた、タブレット端末「iPad Pro」は今までのiPad(9.7インチ)と比べると12.9インチとディスプレイが大きくなり、iPad Proで表示されるウェブサイトのブラウザ内での表示領域の大きさは、端末を縦向きにした時に横:1024 ✖ 縦:1366(単位:ピクセル) となります。
※Jimdo Plusでは、「iPad Pro」 の縦向き表示で横幅が余らなくする為に、ウェブサイトの横幅を1024 ピクセル 以上のリキッドレイアウトでご提供する事ができます。
2015年
5月
01日
金
スマホの「ハンバーガーメニュー」の落とし穴

スマホの普及とともにスマートフォン向けのホームページやアプリでよく見かけるようになった、横三本線のアイコンはアイコンの形から「ハンバーガーメニュー」と呼ばれ、ボタンを押すとメニューの一覧が表示されるようになっています。
実はこの「ハンバーガーメニュー」ホームページを閲覧している一般的な人には存在感が薄く、気付かれていないことが多いそうです。
アイコンを押さないと「メニューボタン」だと分からずメニューの中身も見えないので、他にどんなページがあるのか気付かれないという致命的な欠点があるのをご存知でしたか?
※Jimdo PlusではヘッダーとフッターにPCサイトと同じ、常に表示される「メニューボタン」を提供しております。
2015年
4月
21日
火
「モバイル フレンドリー」になっていますか?

Googleでは、スマートフォンやタブレットなどのモバイル端末から検索した結果が、Webサイトがモバイルフレンドリーな設計になっているかどうかを表示ランキングの判断基準となっています。
※Jimdo Plusで提供している レスポンシブWebデザイン でホームページを作ると「PC用」「タブレット用」「スマートフォン用」と全てアドレスが同一となるので、検索ランキングの上位表示に有利です。
2014年
12月
01日
月
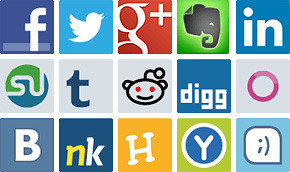
ホームページに必要な「シェアボタン」

Jimdo(ジンドゥー)は多くの外国で使われているサービスな為、シェアボタンもいろいろな国のものがあります。ソーシャル・ネットワーキング・サービス(SNS)は主要なものとしては「Facebook」「Twitter」「Google+」などがありますが、国によって使われているSNSも異なります。日本で利用者の多い「LINE」の様に、情報提供をする国に応じてSNSのシェアボタンを変える必要があります。詳しくはこちら
※Jimdo Plusでは 「LINE」 の公式シェアボタンの組み込みをご提供しておりましたが、Jimdoでも「LINE」のシェアボタンが使えるようになりました。
2014年
2月
01日
土
iPhone 6 Plus などの「Phablet(ファブレット)」でも見やすく最適化
2013年
9月
19日
木
「フラット・デザイン」も取り入れています

APPLEよりリリースされた iPhone 5s, iPhone 5c に搭載された「iOS 7」からデザインを一新してフラット・デザインを使用しています。Windows 8 でお馴染となったフラット・デザインは「iOS 7」にも採用されてより本格化しはじめました。
※Jimdo Plusでは、ウェブサイトでも定番となった「フラット・デザイン」を取り入れています。
2012年
6月
18日
月
「Windows」PC & タブレットに対応

「Surface」などのタッチスクリーンを搭載したタブレット型のPCでも操作しやすいホームページが「Jimdo Plus」で実現します。
(Jimdoの「IE8 互換モード」対応の終了に伴い、IEでもマルチデバイスの対応が可能になりました)
2012年
1月
05日
木
「レスポンシブWebデザイン」にするメリット

- URL(アドレス)が同じ
- デバイスごとに振り分け、情報管理が不要
- SEO対策も1本化
- SEOに有利なモバイル・フレンドリ―
今まではPC用とガラケーと呼ばれる携帯用のウェブサイトをそれぞれ構築してアドレスが異なる場合も少なくありませんでしたが、スマートフォンやタブレットでは、通常のPC用ウェブサイトが検索されるので検索結果としてのアドレスは1つが望ましいと言えます。また表示されるホームページをデバイスの種類によって振り分けると大変ですが、「レスポンシブWebデザイン」で構築すると表示サイズに応じて最適化しますので、その必要がなくなります。
- Twitterのメッセージを読み込み中
ご案内
お知らせ
お問い合わせ

JIMDO(ジンドゥー)の1ファンとして皆さまに便利に使って頂けるようにサポートさせて頂いております。
※JIMDO Plus では2011年より レスポンシブWebデザイン をつかった JIMDOで提供している「独自レウアウト」のカスタマイズ制作のサービスを行っております。
※このホームページは「JIMDO」と「JIMDO Plus」を使ってつくられています。