JIMDO(ジンドゥー)をレスポンシブWebデザインでスマホ~PC用にデザインのカスタマイズをいたします
03-3957-8018
受付時間10:00~19:00 休日土・日・祝日
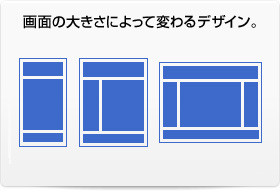
選べるレイアウト

「レスポンシブWebデザイン」で、画面の大きさによってレイアウトが変わります。
コンテンツ(情報)の量や見せ方に応じて、パソコンで見た時のレイアウトを1カラム(1列)~3カラム(3列)までのレイアウトにする事ができます。
1カラムのみのレイアウト
ビジュアルにインパクトを与えたいものや、読む事に注力させたいようなコンテンツ、コーポレート・サイトなどでコンテンツのボリュームがやや少なめのウェブサイトなどに最適です。

- スマートフォン、iPad、タブレットの縦向き・横向き、パソコン、ノートPCでつねに1カラムで表示されます
2カラムまで変化するレイアウト
iPadの横向き、PCで画面表示の横幅が広い時に「お知らせ」や「PR」などをとなりの列に表示させる事ができます。

- 1カラム:スマートフォン(縦向き、横向き)、iPad、タブレットの縦向き
- 2カラム:iPad、タブレットの横向き、パソコン、ノートPCで横に広く(幅1024ピクセル以上)表示した場合
最大3カラムまで変化するレイアウト
コンテンツ・ボリュームのやや多めのサイト向きです。
表示幅にあわせて1カラム→2カラム→3カラムと変わります。
3カラムでは「ナビゲーション」「コンテンツ」「PRなどのサブコンテンツ」の表示ができます。
(※PC利用で横幅1025px以上で3列表示となります)

- 1カラム:スマートフォン(縦向き、横向き)、iPad、タブレット縦向き
- 2カラム:iPad、タブレット横向き、パソコン、ノートPCで横に広く表示した場合
- 3カラム:横幅が1025ピクセル以上の高解像度のPCで横に広く表示した場合
ご案内
お知らせ
お問い合わせ

JIMDO(ジンドゥー)の1ファンとして皆さまに便利に使って頂けるようにサポートさせて頂いております。
※JIMDO Plus では2011年より レスポンシブWebデザイン をつかった JIMDOで提供している「独自レウアウト」のカスタマイズ制作のサービスを行っております。
※このホームページは「JIMDO」と「JIMDO Plus」を使ってつくられています。


